CSS
Mise en page d'un site
Mise en page d'un site
-
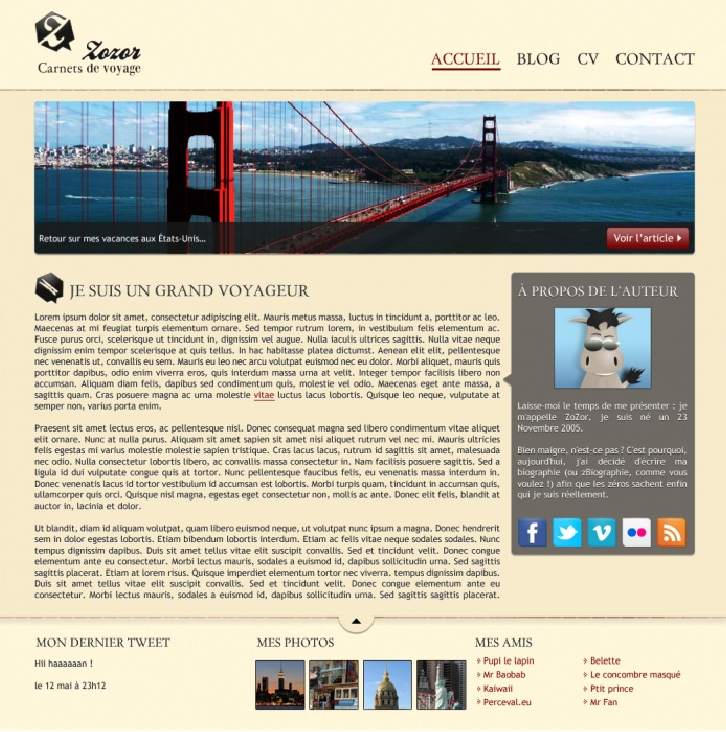
Sur la page suivante, en vous aidant des fichiers fournis dans le dossier « Zozor », encadrer les différents blocs en précisant leurs noms (nav, div, etc...)
-
Dessiner un croquis conformément au à l'exemple donné dans la présentation (Mise en page du site)
-
A partir du fichier CSS du site et de recherches sur internet, expliquer les six lignes repérées 148, 149, 150, 151, 156 et 158.
Code: CSS

Régi par la licence Creative Commons Attribution Non-commercial Share Alike 3.0 License